Your entire smart home in the macOS menu bar. Cameras, lights, thermostats, locks, and more – just one click away.
2026.02.02.
2026.01.13.
Bookmarked “LinkEdit – Cocoa Productions”
Personal knowledge manager (PKM). Point to any folder and manage your Markdown and plain text notes. Create auto-updating links which can go in both directions.
Pretty early, but looks promising.
Bookmarked “sozercan/kaset: 📻 The missing YouTube Music macOS app”
A native macOS YouTube Music client built with Swift and SwiftUI.
Bookmarked “aaaaalexis/obsidian-cupertino: A native look and feel Obsidian theme designed for a clean, focused, and mobile-friendly writing experience.”
Cupertino is an Obsidian theme, optimized for desktop and mobile devices. Bringing clean, focused, comfortable reading and writing experience to your vault.
Looks pretty nice, but… it is still Electron under the hood.
2026.01.10.
Bookmarked “Updatest”
All your Mac updates. One beautiful interface.
Bookmarked “Owl”
Owl is a note-taking app currently under development for Apple platforms. An early version is available for Mac.
2025.08.30.
First Impressions of Liquid Glass in macOS Tahoe
I’ve been running macOS Tahoe‘s new Liquid Glass design on my MacBook Air for a couple of days. Parts work, parts don’t, but most people will adapt quickly enough.
The smart thing Apple did was leave 3rd-party apps alone. They run with the previous design intact, giving you familiar anchors while you adapt to the new interface. Electron apps will probably never update, which might be a blessing.
The dynamic background adaptation is broken. Buttons shift from black to white as the background changes, and it’s jarring every single time. Toolbar consistency is all over the place too. Photos and Mail use progressive blur with gradients while Safari keeps the old blurred rectangle, with no apparent logic to which apps get which treatment. Scrolling through Photos is particularly painful as the interface flips from black to white and back again as you move through your library. This isn’t a minor polish issue. It’s a fundamental problem with how the adaptive system responds to content, and Apple should fix it.
When the general public gets their hands on Liquid Glass, I’m sure people will complaint. The current state is too buggy to survive contact with millions of users. I expect iterative improvements throughout the OS 26 cycle as the design gets tweaked based on user feedback.
The foundation has potential, but the background adaptation logic needs fixing. Until then, it’s a work in progress.
2025.07.07.
Bookmarked “I Shipped a macOS App Built Entirely by Claude Code”
I recently shipped Context, a native macOS app for debugging MCP servers. The goal was to build a useful developer tool that feels at home on the platform, powered by Apple’s SwiftUI framework. I’ve been building software for the Mac since 2008, but this time was different: Context was almost 100% built by Claude Code. There is still skill and iteration involved in helping Claude build software, but of the 20,000 lines of code in this project, I estimate that I wrote less than 1,000 lines by hand.
Indragie shipped a native macOS app with Claude Code writing 95% of the code. Haven’t dug into the full post yet, but Simon Willison pulled out the key bits – Claude nails SwiftUI but gets tripped up by Swift’s newer concurrency stuff.
2025.03.09.
Bookmarked “macOS Tips & Tricks – saurabhs.org”
I actually learned a couple of new things about TextEdit and Terminal.
2025.02.26.
Mihai Parparita is asking on Mastodon:
What are good examples of early Mac OS X software (10.0-10.4 era, pre-Intel switch)?
Then providing the initial list.
- OmniWeb, OmniGraffle, OmniOutliner and other Omni Group software
- Transmit 2, Unison, Candy Bar, Pixadex, and other Panic software
- Audio Hijack and other Rogue Amoeba software
- NetNewsWire and MarsEdit
- Watson
- Acorn
- TextMate
- Quicksilver
- VoodooPad
- BBEdit
- SubEthaEdit
- GraphicConverter
- iCab
- Camino
- Fetch
- Default Folder X
- MenuMeters
- DEVONthink
- CodeWarrior
- Resorcerer
- FruitMenu, WindowShadeX and other Unsanity haxies
- LiteSwitch X
- DragThing and PCalc
- TinkerTool
- LaunchBar
- Path Finder
- Konfabulator
Good memories, although most if these are still alive and well.
2025.02.10.
Bookmarked “(mac)OStalgia”
Mac(os)talgia is exploring my 2020 work-from-home routine with an added touch of nostalgia. How would have the same workflow looked like with the tools of today and the limitations of yesterday.
I would take this Mac OS 9 design of Slack, Zoom, and Figma immediately.
2025.01.31.
How to clean a MacBook keyboard
After today’s post on disabling the wake on lid open, I got a comment from smarthieef on how we can switch off this behavior for the keyboard too, so we can only turn on the MacBook using the Touch ID button, making the keyboard cleaning process way easier.
- Press and hold the left Control and Command buttons with right Shift button for a total of 7 seconds.
- Without releasing them, press the Power button and hold together for an additional 7 seconds until your laptop shuts down. The login screen may flash for a second so don’t prematurely release the keys until the machine is off.
- For your next startup, your Mac can only be powered on by using the Power button or closing and opening the lid.
I tested this on a 16-inch M1 MacBook Pro, and it works indeed. It is also a one-time thing, so on the next boot, it resets this behavior to the default one, so we can get the best of both worlds.
Update: I tested this on an M3 MacBook Air too, and it didn’t work.
Bookmarked “Prevent a Mac laptop from turning on when opening its lid or connecting to power – Apple Support”
A Mac laptop with Apple silicon automatically turns on and starts up when you open its lid or connect it to power. With macOS Sequoia 15 or later, you can change this behavior without affecting your ability to use your keyboard or trackpad to turn on your Mac.
Fucking finally!
Update: I got too excited, this won’t solve the keyboard cleaning problems.
2025.01.16.
Bookmarked “Infinite Mac”
“Infinite Mac” is a project by Mihai Parparita that aims to make classic Mac and NeXT emulation easily accessible on the web using WebAssembly ports of various emulators, allowing a wide range of System Software/Mac OS versions to run online.
2025.01.15.
What happens on your device, stays on your device – until it doesn’t
macOS Sequoia introduces another new feature labelled Help Apple Improve Search, which sends and stores various search queries from Safari, Spotlight, and other sources to improve search results.
This feature, too, is enabled by default and is well hidden at the very bottom of System Settings > Spotlight.
I turned this off.
2025.01.09.
Bookmarked “Dyet – Color your folder icons Automatiaclly”
Dyet is a simple, native application that can dye your folder the color of its tags automatically.
2025.01.07.
Retiring Script Debugger
I ran into this post the other day about Script Debugger getting retired.
January 2025 marks Script Debugger’s 30th anniversary. It’s been a very long run for a two-person effort. Script Debugger began as a Classic MacOS product, survived Apple’s near-death experience, transitioned to macOS X and migrated across 4 CPU processor types. We are so grateful for the support we’ve received over these years. This support allowed us to keep working on Script Debugger much longer than we ever imagined.
Shane and I are retiring and the effort and costs associated with continuing Script Debugger’s development are too great for us to bear any longer.
I bought this app about 2-3 years ago because I was getting serious about learning AppleScript, and in a short amount of time, it became an important part of my workflow. As I mentioned, I learned AppleScript with the help of Script Debugger’s awesome live inspection feature.
Since then, I have used this app to build many scripts that I use in my everyday workflow.
I don’t know the current state of AppleScript inside Apple, but I know that the difference between Script Debugger and Script Editor is night and day. Script Debugger should be part of the system, which is why I feel sad that another great Mac app, especially one with such a long history, is getting retired.
In June 2025, Script Debugger will no longer be offered for sale and all support and maintenance will cease.
At this time, Script Debugger will become a free download. Links to all versions of Script Debugger back to 5.0 will be posted, along with registration numbers that can be used to activate the software. These free versions of Script Debugger will be provided as-is and without any maintenance or support.
Currently, the developers plan to leave it as is. The problem with this approach is that any future macOS update could break Script Debugger. It’s not like 1Password 7, which, after years, I still keep around because I’m not going to migrate to their stupid Electron app. Script Debugger is a complex beast, so any new Windows Vista-style “security” dialog could kill it in an upcoming version. And boy, Apple has been really into “Cancel or Allow” lately.
Will Script Debugger become an open-source project? No. Unfortunately, there are portions of the Script Debugger source code we do not have the right to release.
I’m not sure how the app could be saved. I created a topic on MPU to let people know about it. Open-sourcing will not work since there are licensing issues, so the last resort is for someone to buy it. Or maybe some people in the Macscripter.net community could take care of it as Late Night Software “contractors.”
I don’t know yet, but it’ll be pretty sad the day when Script Debugger stops working.
Just an aside: it makes me wonder why we have Emacs and Vim still around alive and well…
2025.01.06.
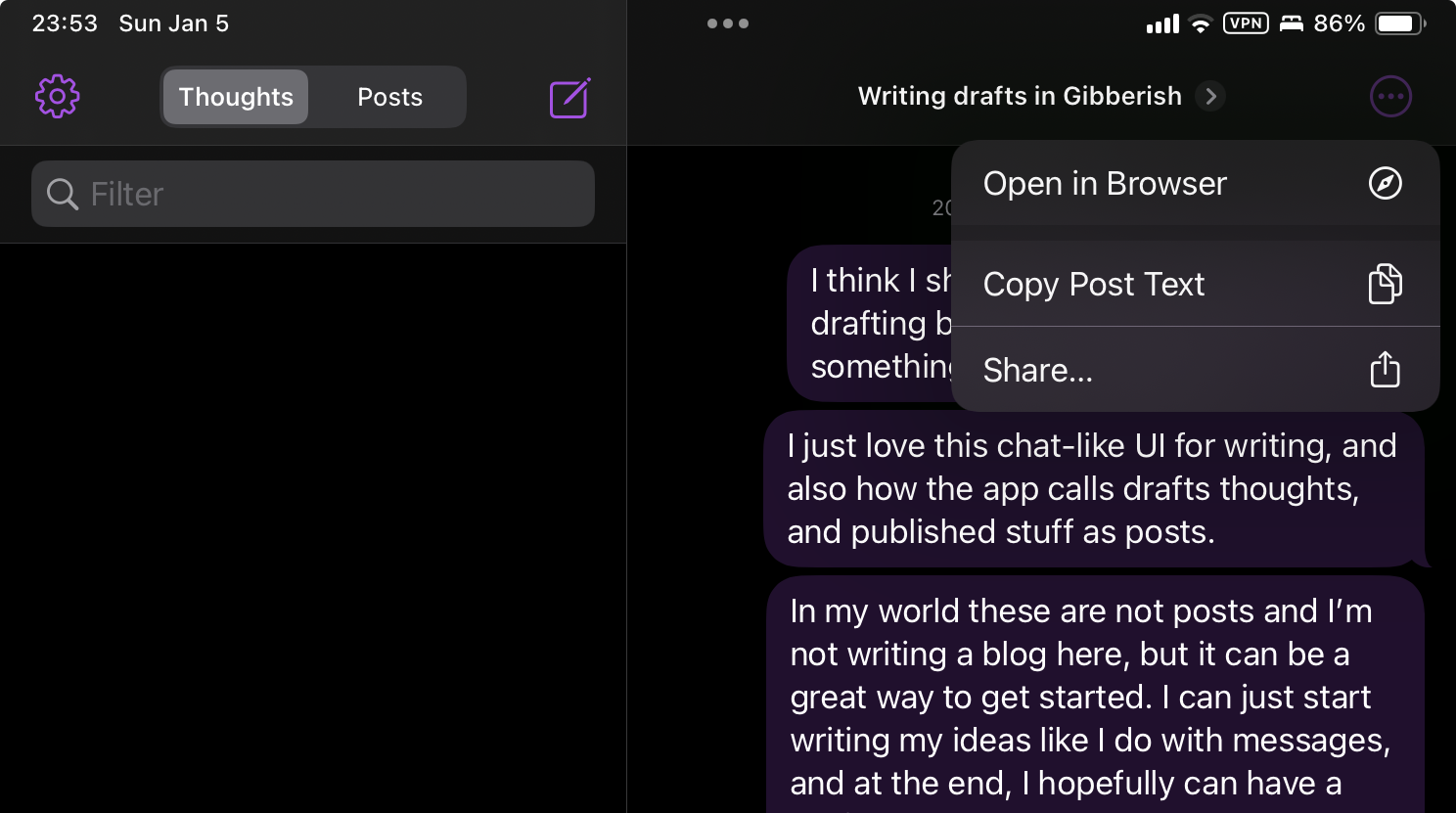
I just love the Gibberish UI for drafting ideas
I subscribed to Gibberish again. It’s a pretty simple app with a weird idea: you can write blog posts by typing out your thoughts in a text messaging-style UI. Each message represents a paragraph.
Why that’s great? The messaging UI somehow triggers me to spit ideas into a chat thread, which I can revise later. Well, the “revise later” part is not the strongest suit of Gibberish, but creating the first draft is the best I found for me.
I just love this chat UI for capturing ideas. It’s not coincidental that people text themselves a lot. Also, it just makes sense how the app calls drafts “thoughts” and published stuff “posts.” I love small touches like this.
Though these are not posts, and I’m not writing a blog here, since I have to publish a post to get the “Copy Post Text” menu working, I figured, why the hell not? I’m not going to share the URL of my Gibberish “blog” since it is just a side effect of using the app “wrong,” but because I love this way of drafting things, I’m going to keep it around. I don’t care if people find it.

Since I’m using the app just kinda right (I don’t care about the blogging part), I wish it was just a private thing that syncs over iCloud (or whatever) with better support for exporting my “thoughts” into other apps like Drafts. As mentioned, I only publish my posts there to get the “Copy Text” option working.
So, essentially, I just want an app that I can use to ramble about stuff and then export to revise the content somewhere else. Gibberish would be an awesome app for collecting thoughts without having a blog behind it.
2025.01.04.
Sophiestication/Cappella
CoverSutra 4.0 got open-sourced (actually, it was open-sourced on Christmas, but I just got around to blogging about it).
Originally launched as an iTunes controller in 2007, CoverSutra is making its comeback as a standalone music player for your Mac! Version 4.0, code-named Cappella, brings you seamless music access directly from your menu bar. With its elegant interface, you can instantly search by album, artist, or song—all while staying focused on your work without needing to switch apps.
I used to love CoverSutra back in the day. In fact, I even created a Hungarian localization for the app (here’s an archive.org link to my old hungarian blog which looks like some old MySpace crap).
However, the app mysteriously disappeared around 2013. If I remember correctly the developer, Sophia Teutschler, was hired by Apple at that time.
A few months ago, Sophia brought CoverSutra back, but I’m not particularly pleased with the new version. It has become a separate music player, which is quite different from the original app.
These days, I primarily use Sleeve, which is quite similar to the early version of CoverSutra. It retains the feature of displaying the current song’s album artwork on the desktop, just like the CoverSutra did. I also use Sleeve to scrobble my music to Last.fm like it’s 2007 again.
I Live My Life a Quarter Century at a Time
Interesting story from James Thomson about the development of the early version of the Mac OS X Dock.
So, we are coming up on a little anniversary for me this weekend. On the 5th of January 2000, Steve Jobs unveiled the new Aqua user interface of Mac OS X to the world at Macworld Expo.
By the way, my birthday is January 5th too.
On the other hand, I got a little bit angry when reading this part (especially how Space Karen talks crap about remote work lately).
Steve left, and then visited my manager’s manager’s manager and said the fateful words (as reported to me by people who were in the room where it happened).
“It has come to my attention that the engineer working on the Dock is in FUCKING IRELAND”.
I was told that I had to move to Cupertino. Immediately. Or else.
I did not wish to move to the States. I liked being in Europe. Ultimately, after much consideration, many late night conversations with my wife, and even buying a guide to moving, I said no.
They said ok then. We’ll just tell Steve you did move.
As a software developer who has been working remotely for more than 15 years, I have never understood why it’s so important to be in the office…
Advanced Topics in Reminders and To Do Lists
Interesting use-cases for the Reminders app.
Even so, there are some neat features of Apple’s Reminders that can make your life a lot easier.
I haven’t found anything new about Reminders in this article, but it can be useful to others.
On the other hand, the use case of birthdays just doesn’t make sense.
A couple of years ago I quit Facebook. One of its last remaining utilities was helping me remember friend’s birthdays and I meant to transition everyone to a Reminders list, but only got a handful done. Even so, it’s been nice to have a short list of birthdays to check out every time I worry I forgot someone’s birthday.
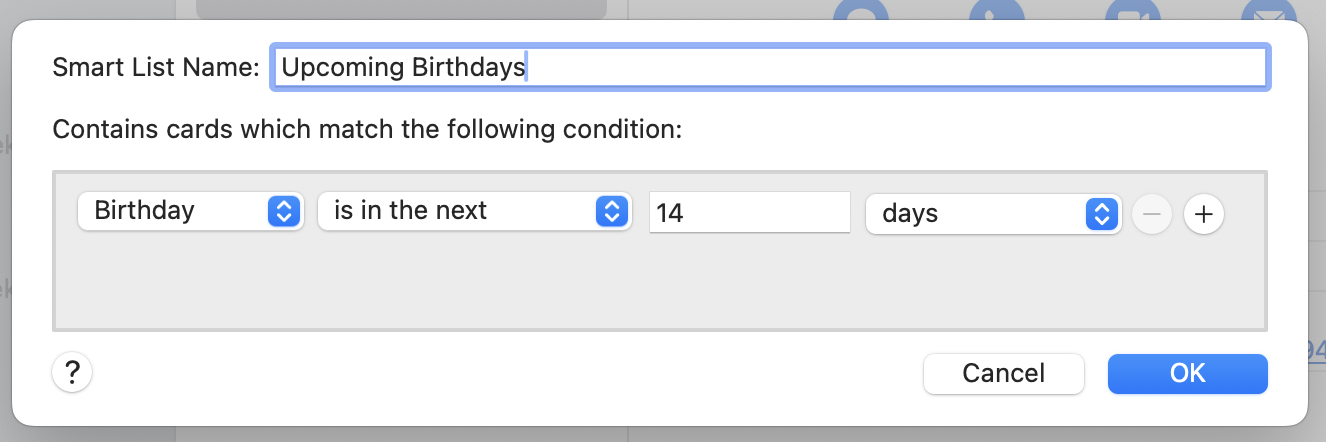
For birthdays, use the Contacts app in conjunction with the Birthdays calendar in the Calendar app.
You can also create a smart list in Contacts for upcoming birthdays in the next N days.

Update: by the way, I forgot that I also wrote a lengthy article on how to use Apple Reminders for GTD.
Shell History Is Your Best Productivity Tool
If you work in shell/terminal often enough, then over time the history will become your personal knowledge vault, documentation and command reference. Being able to use this personal documentation efficiently can hugely boost your productivity. So, here are a couple of tips on how to optimize your shell history configuration and usage to get the most out of it.
Well, I’m not sure how effective the shell history of being a “personal knowledge vault, documentation, and command reference,” but optimizing its use doesn’t hurt.
I also looked into ShellHistory, which can create notebooks from the command history. Actually, this can be a pretty cool way to document processes, like installing a Rails app and its dependencies or starting a full stack of software.
With the ShellHistory you can easily keep years of shell history, search history using Full Text Search, back it up to iCloud, create Notebooks.
On the other hand, I could just keep the history synced between my Macs.
2024.09.03.
Trying out Strflow for project-related status updates
I used Strflow today with OmniFocus, which is pretty good for an interstitial journal. I can quickly bring it up and leave a status update about projects. It is handy when making a phone call and logging what we discussed.
I made two shortcuts, which work on the selected action’s project:
- Journal About Selected OmniFocus Project: ask for a quick status update, then it automatically tags the note with the project name converted to a hashtag.
- Open Selected OmniFocus Project Timeline: opens the timeline based on the project name.
I created a journaling shortcut for OmniFocus a couple of months ago, but it is built on top of DEVONthink. It doesn’t automatically get the project, and storing these entries in DEVONthink will make my status updates get mixed with project-related assets, which I don’t like.
By the way, I can also add pictures to Strflow entries, which is kind of hard to do in DEVONthink.
I used to do interstitial journaling in TaskPaper, and I’m not sure yet if Strflow is better or worse than TaskPaper, but at least it is available on iOS, too.
These days, I’m using TaskPaper for “brainstorming,” not journaling. TaskPaper is a pretty cool outliner, so I can quickly create session notes related to the selected OmniFocus action. But these are just fleeting notes… I’m using TaskPaper as a temporary thinking tool.
I can also share Strflow notes with other apps, like Day One, or add them to Drafts, where I can process and export them to other places, transforming Drafts into a tool that migrates text-based information between apps.
Also, I like how the Strflow timeline was made to look like a chat app. In a way, it feels like the old Twitter feed, where we posted random thoughts to get them out of our heads. It is a private version of that.
2024.09.01.
Maybe I should try Setapp. My Hookmark subscription is expiring soon, and it would be cheaper to use Setapp than just trying to subscribe to Hookmark directly.
From a UX point of view, Hookmark has this weird and confusing licensing behavior. I have to pick a specific license file, which I always mix up, and I don’t know… It’s just confusing…
I assume on Setapp, it works as long as I pay for the subscription.
I would also have access to Ulysses, since it is also available on Setapp.
I’m unsure how Setapp works on iOS, though. I should look into that.
2024.08.28.
Bookmarked “Task Inbox App | Defer”
A universal task inbox app for iOS & macOS, made by Here & Co.
I have no clue what I will use this app for… I just love the idea.
Bookmarked “Retcon — Effortlessly rewrite Git history”
Rewrite Git history with a single drag-and-drop. Undo anything with ⌘Z. All speed, no bumps.
2024.08.15.
Read “A love letter to The Archive”
A lot of folks use Obsidian for managing a system like this; I’m here to provide an impassioned and perhaps overzealous argument for my tool of choice, The Archive (macOS). Because what’s life without fighting for what you love?
I was in the habit of trying to find the perfect Zettelkasten app lately, but I’ve come to the conclusion that there is no app like that, so I’ll just keep using what I have, which is The Archive, iA Writer, and my Zettelkasten website.
I am also trying to simplify my “Zettelkasten” setup (Zettelkasten refinements) to be more like a journal rather than a knowledge base, which would require a lot of discipline to maintain. Instead, I want to capture ideas in a stream and see what will emerge.
Bookmarked “kindaVim”
Vim Mode for macOS. The mode you love in your favorite editor, now in your favorite OS.
I want to use something like this, but I don’t like that it is automatically enabled in every text view. Also, a subscription for this?
I remember the QuickCursor app from Hog Bay Software, which lets you select any text by pressing a keyboard shortcut, which would open the text in your favorite editor. Saving the file in the editor would update the text view. Sadly, it is not developed anymore.
These days, I select the text in the text view and use the “New MacVim Buffer With Selection” service. This opens the selected text in MacVim, although I have to paste the text manually back.
2024.03.05.
Read “All-New Shortcuts: iA Writer 7.1”
We’re releasing a huge upgrade to iA Writer’s integration with Apple Shortcuts today. With 18 built-in actions and 22 ready-made shortcuts, iA Writer 7.1 makes it easy to automate common tasks.
Finally!
2024.02.22.
Bookmarked “Ruby on Mac: Get Ruby working on your Mac in minutes with a single command.”
I am still not sure if I need this or not, but interesting nonetheless.