“Infinite Mac” is a project by Mihai Parparita that aims to make classic Mac and NeXT emulation easily accessible on the web using WebAssembly ports of various emulators, allowing a wide range of System Software/Mac OS versions to run online.
2025.01.16.
Using Mastodon’s threads for thinking out loud
A few days ago I wrote about getting back to Mastodon, and it’s becoming an unexpected part of my workflow. While I initially set up my instance just to syndicate my blog posts, I found myself using it in ways I didn’t anticipate.
Remember how I loved Gibberish’s chat-like UI for drafting ideas? Well, Mastodon’s thread format accidentally became my new space for thinking out loud. I create private threads where I can ramble about stuff, just like I used to do in Gibberish, but with some nice advantages:
- Mastodon is completely open, so I can:
- Run my own instance
- Control my data
- Build whatever I want on top of it
- The clients are surprisingly good
What I find fascinating is how this turned into a lightweight note-taking system. I write posts for myself, bookmark them, and can easily go back to review my thoughts. It’s like a poor man’s Zettelkasten, but the thread format adds this natural, conversational flow to my thinking process.
The best part? Mona’s sliding pane UI feels like it was accidentally designed for this kind of short-form note-taking. The way you can slide between connected thoughts makes it natural to build on ideas. I treat my posts as append-only – while I could edit them, I choose not to. Instead, I add new posts to clarify or expand on my thoughts. This self-imposed constraint helps in capturing the evolution of ideas.
I’m finding myself using Mastodon more and more for drafting ideas, alongside Gibberish. Not what I expected when I set up my instance, but it’s becoming a nice addition to my workflow.
2025.01.15.
Read “Aim for an 80% success rate – Cole’s Blog”
Instead of striving for a 100 percent success rate, it’s better to aim for 80 percent.
Having a buffer allows you to move forward without feeling like you’ve failed when not everything goes as planned, which is often.
This is something I’m trying to learn currently. Most projects won’t even need 80%.
What happens on your device, stays on your device – until it doesn’t
macOS Sequoia introduces another new feature labelled Help Apple Improve Search, which sends and stores various search queries from Safari, Spotlight, and other sources to improve search results.
This feature, too, is enabled by default and is well hidden at the very bottom of System Settings > Spotlight.
I turned this off.
Dyet – Color your folder icons Automatically
A simple Mac app that colors the folder icon based on the tag color. It brings back the feeling of Finder labels.
Bookmarked “Developer Roadmaps – roadmap.sh”
roadmap.sh is a community effort to create roadmaps, guides and other educational content to help guide developers in picking up a path and guide their learnings.
Role-based and skill-based roadmaps, project ideas, best practices, and other resources for various areas of development including Frontend, Backend, DevOps, Full Stack, AI, and more.
2025.01.14.
CES: We made a tablet that you can fold up like paper.
Me: Ohh cool, when can I buy it?
CES: What do you mean? 🤨
2025.01.13.
Wow, my new “Edit in MarsEdit” button and the corresponding shortcut are such a quality-of-life improvement in my blogging workflow.
I always forgot that I have a global shortcut for microposting using MarsEdit. Although I’m not sure about what defaults it is using for the new post.
Looks like 37signals is building a new editor called House (MD). The code is already available in the Writebook project which I haven’t tried yet.
This new editor is based on Markdown, which I like, since their current Trix editor is WYSIWYG, although it works pretty well in my experience.
2025.01.11.
PrivTracker – Private BitTorrent tracker for everyone
PrivTracker allows to share torrent files just with your friends, nobody else. Unlike public trackers, it shares peers only within a group which is using the same Announce URL. It really works like a private tracker, but can be generated with one click of a button.
This could be actually useful for sending large files, not just Linux ISOs. The code is available on GitHub, so could be used as a self-hosted service as well.
2025.01.09.
Bookmarked “Dyet – Color your folder icons Automatiaclly”
Dyet is a simple, native application that can dye your folder the color of its tags automatically.
2025.01.07.
Drafts alternatives
I still use Drafts and am not planning to switch, but in recent years, I’ve seen a couple of nice quick-capture app alternatives pop up. Since I just stumbled upon the new version of Funnel, I thought I would share some quick thought-capture apps.
- Funnel
- It captures text, transcribes voice, and even uses Shazam, which is pretty nice. Unfortunately, it is available only on iPhones.
- Bebop
- It is optimized for text file capturing, but it can be a pretty nice tool if you have a file-based system with The Archive. Again, iPhone only.
- Capture
- This seems to be the most interesting alternative to Drafts since it works on most Apple platforms (no Watch, though) and can capture stuff into a timeline-like format.
Retiring Script Debugger
I ran into this post the other day about Script Debugger getting retired.
January 2025 marks Script Debugger’s 30th anniversary. It’s been a very long run for a two-person effort. Script Debugger began as a Classic MacOS product, survived Apple’s near-death experience, transitioned to macOS X and migrated across 4 CPU processor types. We are so grateful for the support we’ve received over these years. This support allowed us to keep working on Script Debugger much longer than we ever imagined.
Shane and I are retiring and the effort and costs associated with continuing Script Debugger’s development are too great for us to bear any longer.
I bought this app about 2-3 years ago because I was getting serious about learning AppleScript, and in a short amount of time, it became an important part of my workflow. As I mentioned, I learned AppleScript with the help of Script Debugger’s awesome live inspection feature.
Since then, I have used this app to build many scripts that I use in my everyday workflow.
I don’t know the current state of AppleScript inside Apple, but I know that the difference between Script Debugger and Script Editor is night and day. Script Debugger should be part of the system, which is why I feel sad that another great Mac app, especially one with such a long history, is getting retired.
In June 2025, Script Debugger will no longer be offered for sale and all support and maintenance will cease.
At this time, Script Debugger will become a free download. Links to all versions of Script Debugger back to 5.0 will be posted, along with registration numbers that can be used to activate the software. These free versions of Script Debugger will be provided as-is and without any maintenance or support.
Currently, the developers plan to leave it as is. The problem with this approach is that any future macOS update could break Script Debugger. It’s not like 1Password 7, which, after years, I still keep around because I’m not going to migrate to their stupid Electron app. Script Debugger is a complex beast, so any new Windows Vista-style “security” dialog could kill it in an upcoming version. And boy, Apple has been really into “Cancel or Allow” lately.
Will Script Debugger become an open-source project? No. Unfortunately, there are portions of the Script Debugger source code we do not have the right to release.
I’m not sure how the app could be saved. I created a topic on MPU to let people know about it. Open-sourcing will not work since there are licensing issues, so the last resort is for someone to buy it. Or maybe some people in the Macscripter.net community could take care of it as Late Night Software “contractors.”
I don’t know yet, but it’ll be pretty sad the day when Script Debugger stops working.
Just an aside: it makes me wonder why we have Emacs and Vim still around alive and well…
2025.01.06.
Bookmarked “Mastodon Docker Setup – most complete and easiest guide online”
I used this guide (with a little help from ChatGPT) to setup my Mastodon instance.
In this guide we will only focus on using the prebuilt images from Docker Hub.
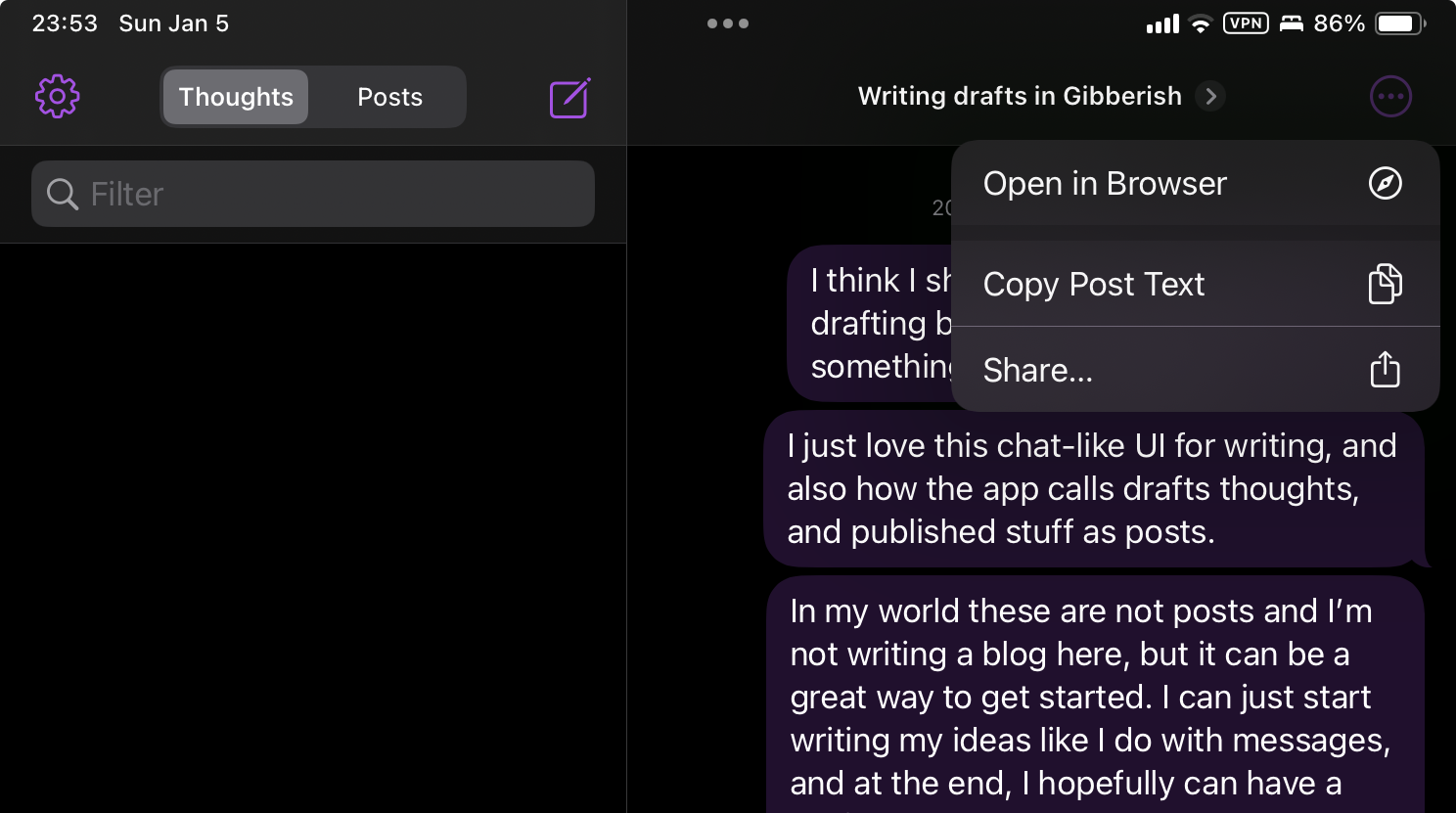
I just love the Gibberish UI for drafting ideas
I subscribed to Gibberish again. It’s a pretty simple app with a weird idea: you can write blog posts by typing out your thoughts in a text messaging-style UI. Each message represents a paragraph.
Why that’s great? The messaging UI somehow triggers me to spit ideas into a chat thread, which I can revise later. Well, the “revise later” part is not the strongest suit of Gibberish, but creating the first draft is the best I found for me.
I just love this chat UI for capturing ideas. It’s not coincidental that people text themselves a lot. Also, it just makes sense how the app calls drafts “thoughts” and published stuff “posts.” I love small touches like this.
Though these are not posts, and I’m not writing a blog here, since I have to publish a post to get the “Copy Post Text” menu working, I figured, why the hell not? I’m not going to share the URL of my Gibberish “blog” since it is just a side effect of using the app “wrong,” but because I love this way of drafting things, I’m going to keep it around. I don’t care if people find it.

Since I’m using the app just kinda right (I don’t care about the blogging part), I wish it was just a private thing that syncs over iCloud (or whatever) with better support for exporting my “thoughts” into other apps like Drafts. As mentioned, I only publish my posts there to get the “Copy Text” option working.
So, essentially, I just want an app that I can use to ramble about stuff and then export to revise the content somewhere else. Gibberish would be an awesome app for collecting thoughts without having a blog behind it.
2025.01.05.
Oral History of Bertrand Serlet
Wow, Bertrand Serlet is a legend! I haven’t listened to this interview yet, but I’m sure it’s going to be interesting.
Nice, I can have a custom Bluesky handle using my own domain. Updated the links on my blog to @zsolt.decoding.io.
2025.01.04.
I’m back on Mastodon and Bluesky
After years of focusing on my blog and staying off social platforms like Mastodon and Bluesky, I’ve decided to set up profiles there. Why now? Here’s what’s changed.
I’ve mostly set up Mastodon and Bluesky profiles to publish my posts to social media platforms. This could also be a way to have conversations around my content. I might occasionally post short status updates, but the main way I’ll share ideas will continue to be through my blog.
I also want to try out new iOS apps like Ivory, Croissant, and Reeder which are integrating with these services.
If you’d like to follow along, here are my profiles:
- Mastodon: @zsolt@mastodon.decoding.io
- Bluesky: @zsolt.decoding.io
Feel free to follow me, say hi or share something interesting.
The blog will remain my main hub for new posts, which are also shared to Mastodon and Bluesky via Micro.blog and replies to these posts should appear as comments here on the blog too.
Why do I have so many posts today?
Well, I was reading Simon Willison’s post about his blogging process, and I realized that I often write about weird ideas, thoughts, and things I discover online, but I usually keep them in a private journal.
Some of these things are available publicly on my Zettelkasten as notes or annotations, but not here. I think I’m going to change this habit.
While I don’t always have interesting content to blog about, I shouldn’t keep these thoughts to myself either. Most of these ideas are just ramblings, but if you visit any blog or social media platform, you’ll realize that it’s mostly people rambling about random stuff.
On the other hand, you can find interesting sparks for ideas, peculiar thought chains, workflow tips, and bits and pieces that I actually enjoy more than coherent and lengthy blog posts.
So, I’m going to publish more of these fragmented ideas that I’ve kept private until now.
Sophiestication/Cappella
CoverSutra 4.0 got open-sourced (actually, it was open-sourced on Christmas, but I just got around to blogging about it).
Originally launched as an iTunes controller in 2007, CoverSutra is making its comeback as a standalone music player for your Mac! Version 4.0, code-named Cappella, brings you seamless music access directly from your menu bar. With its elegant interface, you can instantly search by album, artist, or song—all while staying focused on your work without needing to switch apps.
I used to love CoverSutra back in the day. In fact, I even created a Hungarian localization for the app (here’s an archive.org link to my old hungarian blog which looks like some old MySpace crap).
However, the app mysteriously disappeared around 2013. If I remember correctly the developer, Sophia Teutschler, was hired by Apple at that time.
A few months ago, Sophia brought CoverSutra back, but I’m not particularly pleased with the new version. It has become a separate music player, which is quite different from the original app.
These days, I primarily use Sleeve, which is quite similar to the early version of CoverSutra. It retains the feature of displaying the current song’s album artwork on the desktop, just like the CoverSutra did. I also use Sleeve to scrobble my music to Last.fm like it’s 2007 again.
I Live My Life a Quarter Century at a Time
Interesting story from James Thomson about the development of the early version of the Mac OS X Dock.
So, we are coming up on a little anniversary for me this weekend. On the 5th of January 2000, Steve Jobs unveiled the new Aqua user interface of Mac OS X to the world at Macworld Expo.
By the way, my birthday is January 5th too.
On the other hand, I got a little bit angry when reading this part (especially how Space Karen talks crap about remote work lately).
Steve left, and then visited my manager’s manager’s manager and said the fateful words (as reported to me by people who were in the room where it happened).
“It has come to my attention that the engineer working on the Dock is in FUCKING IRELAND”.
I was told that I had to move to Cupertino. Immediately. Or else.
I did not wish to move to the States. I liked being in Europe. Ultimately, after much consideration, many late night conversations with my wife, and even buying a guide to moving, I said no.
They said ok then. We’ll just tell Steve you did move.
As a software developer who has been working remotely for more than 15 years, I have never understood why it’s so important to be in the office…
Advanced Topics in Reminders and To Do Lists
Interesting use-cases for the Reminders app.
Even so, there are some neat features of Apple’s Reminders that can make your life a lot easier.
I haven’t found anything new about Reminders in this article, but it can be useful to others.
On the other hand, the use case of birthdays just doesn’t make sense.
A couple of years ago I quit Facebook. One of its last remaining utilities was helping me remember friend’s birthdays and I meant to transition everyone to a Reminders list, but only got a handful done. Even so, it’s been nice to have a short list of birthdays to check out every time I worry I forgot someone’s birthday.
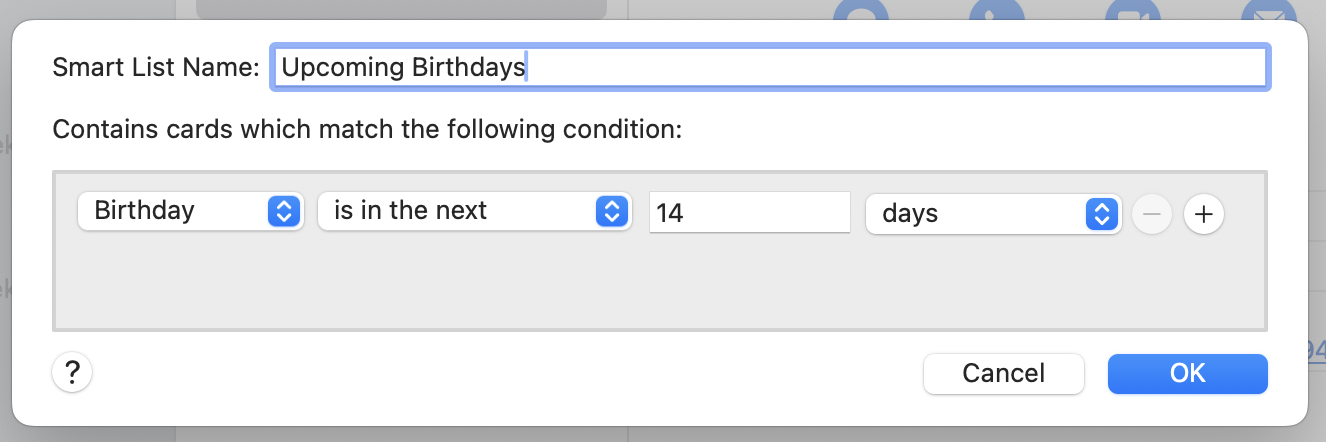
For birthdays, use the Contacts app in conjunction with the Birthdays calendar in the Calendar app.
You can also create a smart list in Contacts for upcoming birthdays in the next N days.

Update: by the way, I forgot that I also wrote a lengthy article on how to use Apple Reminders for GTD.
Shell History Is Your Best Productivity Tool
If you work in shell/terminal often enough, then over time the history will become your personal knowledge vault, documentation and command reference. Being able to use this personal documentation efficiently can hugely boost your productivity. So, here are a couple of tips on how to optimize your shell history configuration and usage to get the most out of it.
Well, I’m not sure how effective the shell history of being a “personal knowledge vault, documentation, and command reference,” but optimizing its use doesn’t hurt.
I also looked into ShellHistory, which can create notebooks from the command history. Actually, this can be a pretty cool way to document processes, like installing a Rails app and its dependencies or starting a full stack of software.
With the ShellHistory you can easily keep years of shell history, search history using Full Text Search, back it up to iCloud, create Notebooks.
On the other hand, I could just keep the history synced between my Macs.
2024.11.21.
Bookmarked “Backup Brain”
This is the ideal blog format for me. A list of daily notes grouped by day.
Read “Pluralistic: Keeping a suspense file gives you superpowers (26 Oct 2024) – Pluralistic: Daily links “
GTD is a collection of relatively simple tactics for coping with, prioritizing, and organizing the things you want to do. Many of the methods relate to organizing your own projects, using a handful of context-based to-do lists (e.g. a list of things to do at the office, at home, while waiting in line, etc). These lists consist of simple tasks. Those tasks are, in turn, derived from another list, of “projects” – things that require more than one task, which can be anything from planning dinner to writing a novel to helping your kid apply to university.
I have never seen next actions mentioned like this: tasks that are derived from another list, a list called projects. The thing I like about OmniFocus (and TaskPaper) is that projects are outline headings, and next actions are simple rows. It naturally blends the two together.
Read “Pluralistic: Tabs give me superpowers (25 Jan 2024) – Pluralistic: Daily links from Cory Doctorow”
Most of the internet is still on the web, which means it can be bookmarked, which means that it takes me one second to add it to the group of things I’m staying on top of, and one second to remove from that group. I get up in the morning, middle-click the “unfucked rota” item in my bookmarks pane, make a cup of coffee, and then sit down and race through those tabs, close-close-close.
It takes less than a second to scan a tab to see if it’s changed (and if I close a tab too quickly, the ctrl-shift-T “unclose” shortcut is there in muscle-memory, another habit). The whole process takes between one and 15 minutes (depending on whether there’s anything useful and new in one of those tabs).
I like the idea of using tabs as a list for next actions; however, my main concern with this approach is that it doesn’t clarify why I need to open a specific tab. It feels like a variation of the “Waiting for” list, which can serve a similar purpose. I can access this list daily, quickly scan it, open links from the task notes, and even update it with new information.
It’s interesting that Cory discusses how he utilizes the “Waiting for” list in another article.
2024.10.03.
Read “Re: How I find interesting blogs | Loren’s Blog”
I’m relatively new to the indie blogging, so I’m always on the lookout for new blogs to follow. What works best for me is when I come across a blog that references another one I almost always click through, check out the “About” page, and skim the article archives to see if their content interests me. If it does, I’ll add their blog to my RSS feed.
This is exactly what I do as well. I have never used any directory to find interesting blogs—okay, maybe once—but the point is that linking to other people is a natural way to discover exciting things.
I love it when I have ten tabs open related to a topic and browse the web as we used to.
Using the web for discovery feels like how time was presented at the end of Interstellar. The past, the future, and the now exist all at once, and you can go anywhere on the timeline.
2024.10.02.
Bookmarked “Forever ✱ Notes – A free framework for Apple Notes”
Forever ✱ Notes is a simple framework and scalable digital note-taking method for Apple Notes that’s free and created to last—forever.
2024.09.13.
Read “Brett McKay of Art of Manliness says “Just Use Email” – Just Use Email”
Their poor information management skills force them to rely on constant notifications from whatever apps they install and to which they nearly-instantly read or reply, never batch-processing anything in their life.
And they are perfectly fine with it. Oh, they might complain the way some people complain about the weather: “It’s colder than I thought it would be today”, but still not returning home to get a sweater.
And the systems which these types are involved in (jobs, school, groups, clubs) are kowtowing to them more each year. In fact, often those very same systems are run by the same types. It is, to them, unthinkable that anyone would “go rogue” and not have a smartphone lighting up their face 200+ times a day. They see well-managed, calm, distraction-free people (or those trying to be) as cabin-dwelling off-grid and out-of-touch people who are “missing out” on how “easy” life is if you just let everyone and everything ping you with every update.
My all time favorite is the text message about the “email I just sent you”. I know my darling, I keep my shit together.