-
After the latest “iPad can’t do shit” meme popping up in the Apple community, I just unsubscribed from a bunch of Apple pundits.
-
I’m just tired of this negativity towards the iPad from people who sometimes have no idea how the device actually works or what it is capable of.
-
If you want to get into the arguments, just read posts on Beardy Guy Musings with Denny’s awesome Macalope style reactions.
-
-
I’m not saying that having criticism toward a device is wrong. We should criticize something if it has issues.
-
But because it works differently than the other device, or simply not knowing something then whining about it just for the sake of it is just trolling attitude at this point.
-
As I said, I’m just ignoring these people at this point.
2024.02.24.
2024.01.27.
Getting familiar with Emacs
-
I can safely say that Emacs (with Org mode) is my new PKM app. It is really good (and I’m telling you as someone who loves Vim).
-
I started to mess around with Org mode about a week ago.
-
Org mode is just an awesome way of organizing information and actually do something with it.
-
-
I added Hookmark integration for Org mode based on these scripts.
-
Video → Using Emacs with Hookmark
-
-
I’m still going to use Vim for web development, but Emacs is my thinking space now (my home-grown Roam if you will).
-
Of course I’m using Evil mode in Emacs.
-
I don’t have time to learn a new way of editing text currently.
-
2024.01.05.
Texting yourself for capturing ideas
-
A couple of months ago I started to use Messages for talking to myself.
-
Why do I want to do that?
-
When I want to figure something out, I noticed that the best way to do it is to start writing in freeform text.
-
It feels like talking to myself, which helps me to externalize my ideas, and find solutions quickly to problems. It’s like a pre-thinking phase for capturing ideas in a timeline format, then organizing them later in a mindmap or an outline.
-
Slack has a similar idea of why you should start to message yourself. When you open your profile and press the Direct Message button, the following message appears on the top.
-
This is your space. Draft messages, list your to-dos, or keep links and files handy. You can also talk to yourself here, but please bear in mind you’ll have to supply both sides of the conversation.
-
-
Others also wrote about this idea in more detail. It is the modern version of emailing ourselves.
-
Messages is actually a pretty cool candidate for this workflow. It is available on all my devices, I can pin messages for reviewing them later, and it is still the best way to share information between my devices when AirDrop and Handoff farts themselves.
-
-
How to set it up?
-
Texting with ourselves in Messages is a bit weird since every message will be sent back in the same thread duplicating everything. We can avoid that by registering a new iCloud account and sending messages to there.
-
I have a sparse iCloud sandbox account which I use for testing. I logged in from my old MacBook Air, then I started to write thoughts for myself over iMessage.
-
We have to log into a separate iCloud account at least once, otherwise, Messages won’t pick up the account as a proper recipient.
-
-
-
This is yet another version of the capture step in GTD
-
This idea was cool, but for me it quickly fell apart. People get the idea of writing stuff down, but they forget that it needs to be processed later.
-
When I had to pull out data from Messages, it was hard to mark my processed position in the timeline.
-
I started to use a marker message by typing 5 equal signs which is similar to how I mark my processed position in my notebook using a double line.
-
This is a very important note about something. -
======← This is my “processed” bookmark. Anything above this line is processed and I don’t need to see it again. -
My Notebook System (part 3): Field Notes Pocket Notebook – Decoding
-
-
When I process, I usually reference information between apps, which means that I like to link to the source or at least copy the text out into a place that I can link to.
-
There is a hidden URL scheme in Messages, but it is really hard to link to messages.
-
sms://open?message-guid=UUID -
If there is a data detector visible in your message (like the text of “tomorrow 9:00am”), Messages will underline it, and you can create a new event or a reminder by clicking on it. Creating a new reminder will also add the link to the message which you can copy.
-
-
-
Getting links or text out of Messages is actually bit convoluted.
-
-
Strflow, an actual app made for texting yourself
-
I just found a unique new app today called Strflow, which mixes note-taking with a messaging interface. It works exactly like I wanted to use Messages.
-
Why it is better than Messages?
-
There is a “Copy Note Link” command for every note.
-
Notes can be edited after they are created.
-
There is a minimal Markdown-like syntax available, which lets me have the right amount of formatting for quick notes like these.
-
-
I love unique apps like this one – that’s one the reasons I love the Mac, since you can always find interesting tools like this – although it still has some missing pieces.
-
iOS version (the developer mentioned that he’s working on it).
-
Spotlight integration: it just feels right to index and search snippets of information in Spotlight.
-
Better export: we get a JSON file on export, but since the app uses Markdown for formatting, why not export proper Markdown notes?
-
It would be even better if I could define a date range for exporting, so processing information can be done outside of Strflow.
-
-
Although there are unique links for each note, getting them is a bit hard. I have to
⌃Clickand choose the “Copy Link to Note” command from the context menu which is not available in the app’s menubar.-
strflow://show-note?id=UUID
-
-
Selecting notes can be done using the trackpad, but having keyboard shortcuts for navigating up and down would be useful to select one or multiple notes.
-
Related to the previous issue, I could use UI scripting and Hookmark to get the currently selected notes’ URL.
-
-
-
-
So what am I using Strflow for?
-
As I mentioned, I mostly use this app for talking with myself to figure out something by writing.
-
I started the draft of this post there.
-
I saved couple of links which I want to revisit later.
-
It is like a private version of Mastodon.
-
-
It is going to be another inbox/journal/status update tool next to my interstitial journal in TaskPaper.
-
2023.12.24.
Toggling Dock position via Apple Script
-
I want to toggle my Dock position between the left side and the bottom of the screen, depending on the context I’m in.
-
To do this…
-
-
tell application “System Events” to tell dock preferences
-
if screen edge is bottom then
-
set screen edge to left
-
-
else if screen edge is left then
-
set screen edge to bottom
-
-
end if
-
-
end tell
-
-
Make a new Keyboard Maestro global macro that runs it.
-
I assigned
⇧⌥⌘Dto toggle the Dock.
-
-
2023.12.16.
Checking the time on my Mac
-
Inspired by a recent post about keeping the menubar a bit more compact, I switched the menubar clock to the analog version.
-
Since clicking on the clock also toggles Notification Center, adding the Clock widget (with a monthly calendar) made sense, which is way more readable than the small one in the menubar.
-
I can even toggle Notification Center with the
Globe-Nkeyboard shortcut for quick clock access.
-
-
On the other hand, I remembered a Mac app, called FuzzyClock. It’s an old app that shows you the time, kinda… Instead of displaying
8:23, it just saystwenty past eight. Sadly, FuzzyClock doesn’t work on newer systems anymore, but I found FuzzyTime which is a modern, reimagined version of FuzzyClock.-
What’s the point of these apps? Sometimes, maybe we’re too attached to being precise with our time, and not knowing exactly what the current time is can ease that, making us more focused.
-
-
Since I hid the digital clock because I wanted more space in my menubar, it’s not ideal if I see FuzzyTime running all the time. It takes up more space than the digital clock, but it would be nice to toggle it using a keyboard shortcut.
-
I used Keyboard Maestro to automate the display of FuzzyTime.
-
Pressing ⌃⌥⌘H will open FuzzyTime, and pressing the same shortcut again will just quit it, resulting an on/off toggle effect for FuzzyTime in the menubar, which is exactly what I want.
-
-
In essence, here’s how I check the time on my Mac now.
-
Oh, I and still have plenty of space for my app icons in the menubar.
-
What’s up with Twitter these days?
I read: What should I do with my Twitter:
I’ve been trying to figure out what to do with my Twitter/X account. I don’t want to leave it dormant, because the current policy is to reclaim usernames from accounts that don’t post, which creates a risk that someone will come along and claim to be me later on.
I was worried about this, but I don’t care anymore.
Then… The idle elite:
At this point, if you’re still on Twitter, it might be time to accept a hard fact about yourself: there’s not a single thing that its leadership could do that would push you off the site. Since the takeover almost a year ago they’ve fired everyone who cared, they’ve invited back 4chan, kiwifarms, and sundry other threat actors, they’ve started revenue sharing with the rape peddlers and insurrectionists, they’ve given priority lanes to every paying NFT and AI grifter, and even outright blamed the jews for their bad finances. That’s not even close to an exhaustive list!
Twitter is the worst “social media” site you can use nowadays. Look at what is happening with Threads and Mastodon over here.
I still don’t trust Meta, though.
2023.12.06.
Coloring visited links
-
One annoying thing that happened today’s “beautiful” web is that we forgot that we have this CSS selector.
-
a:visited
-
-
I was also sinful in this, since I just pushed a change which adds proper
a:visitedsupport to my site.-
This is mostly annoying for me, since I see almost all links as visited, but can be helpful for readers.
-
-
Now you can see visited links in a different color than the default links.
2023.12.02.
Setting up Type as a quick capture interface for my TaskPaper journal
-
It is a simple app which let’s me append any text (with a timestamp) to plain-text files.
-
Basically a quick capture tool for running lists.
-
LaunchBar can be also used to append text to plain-text files.
-
-
I haven’t kept any running list before in plain text; I just captured these ideas into Things directly.
-
I created a couple of new files using Type in my
~/Documents/Running Listsfolder. Here are some examples.-
Brainstorm.txt-
Following the Natural Planning Model in GTD, sometimes the best way to figure out something is to start writing about it.
-
-
Debug.txt-
Stole this idea from the Type app website.
-
It should be a log of steps I used to figure something out while programming.
-
Since this is just a capture file, steps must be migrated into proper how-tos later.
-
-
Meeting.txt-
A quick log of any meeting I’m attending to capture what we are talking about at the moment quickly.
-
-
-
Type is focused on just one task: append text to these files. It doesn’t disrupt my workflow.
-
But I still treat these files as an inbox in a sense, so after I capture anything here, it should be processed.
-
Instead of introducing yet another inbox, I integrated these files into an existing one.
-
I made a shortcut that is triggered via Keyboard Maestro when I’m reviewing my TaskPaper journal.
-
The shortcut grabs all running files and then lets me pick one.
-
It grabs the content from the picked one, then appends it to my TaskPaper journal as a new entry.
-
Finally, it cleans the picked running list file, so it’s ready for the next batch of ideas.
-
2023.11.30.
What the hell happened to messaging apps?
-
I remember when we had Adium and you could connect almost all of your chat services to one client.
-
Some features were missing, but the basic texting part usually worked.
-
-
We had a way to set our status to online, away, or offline. There was no need for Do Not Disturb or notification management since you just went offline and nobody could reach you.
-
Actually, you can still use Slack like this.
-
Some services even queued up your messages, so the next time you went online, new messages awaited you.
-
I could even set the currently played music as my status.
-
-
Almost all messaging app had some form of proper native Mac app.
-
Remember that Skype for Mac was actually a pretty decent Mac app with AppleScript support.
-
These days, it’s just an Electron app, although nobody uses Skype anymore…
-
-
My friends used MSN Messenger too, which was kind of a crappy client, but at least you could use it through Adium.
-
-
These days, I have to use Cardhop to have proper messaging integration in my contact list to have a central place to jump into the different clients.
-
Almost all clients are stupid Electron apps on the desktop.
-
Mobile clients are better: at least some of the biggest players have proper native apps on iOS.
-
Facebook Messenger for Mac is a React Native app, which is a bit better than Electron.
-
-
I can’t go offline anymore; instead, I have to manage my notifications and schedule them using Focus modes.
-
I kinda miss old IM apps.
2023.11.29.
Messing with Play and YouTube subscriptions
-
Play 2.0 just got released with a new channels feature.
-
It’s behind a subscription, but you can try it for seven days.
-
-
I started using Play as a replacement for YouTube’s Watch Later list (and for other sites too, like Vimeo).
-
YouTube is an attention magnet, and I want to avoid it when possible.
-
Using the Watch Later feature makes this more hard.
-
Play keeps me out of the YouTube app, mostly…
-
-
I also follow YouTube channels using RSS from Reeder instead of the YouTube app.
-
This way, I have an integrated workflow of browsing videos, blog posts, Mastodon posts, etc.
-
I’m also trying to give minimal data to Google through YouTube other than my watch history.
-
I have watch history turned off, but I’m sure Google still tracks it.
-
-
Because of this workflow, it seems redundant to use Play to subscribe to the same list of YouTube channels.
-
-
I added my list of channels to Play anyway to test the Channels feature.
-
It was a bit annoying since Play has no Shortcuts integration for managing channels or OPML import.
-
-
I don’t have a conclusion on the usefulness of this feature for me yet, but I’ll test it in the following week, and we will see if I keep the subscription or not.
2023.11.23.
Giving up the IndieWeb markup on bookmarks for now
-
I’m giving up the IndieWeb markup with bookmarks, since they kinda hard to get right.
-
All I want is a title and a
blockquote, but with the IndieWeb markup I have to have a post content just to markup the link properly. -
So, instead, I just add the “Bookmarked”, “Read”, “Liked”, etc. verbs to the title of the post and be done with it.
-
If someone has a better idea, let me know.
Publish bookmarks from DEVONthink
-
I’m messing with my bookmarks today.
-
I keep a lot of cool articles in DEVONthink as my central repository, but I also want to share some of these links here.
-
I’m testing a simple workflow for this using a DEVONthink smart group, which shows me all my bookmarks from my Decoding database that aren’t published yet.
-
I’m using DEVONthink custom metadata to mark a record “published”.
-
-
This workflow desperately needs automation, but I want to start as simple as possible and see how it works in practice.
Checking webmentions from Bike
-
I also want to check if webmentions are triggered via the WordPress API.
-
Update
-
They do!
-
Adding Safari selection to my “Respond on Decoding” shortcut
-
It is actually occured to me that I can get the current Safari selection in Shortcuts, convert it to Markdown from Rich Text, then Markdown to HTML, then I end up with a blockquote.
-
You need Drafts for the Markdown to HTML action.
-
-
Since all my respond type posts are created using one shortcut which decorates them with microformats, this makes me able to select text, and append it to the post.
-
On the long run, this will give me context on why I saved something to my bookmarks.
2023.11.22.
Interesting blogs
-
I think I’m going to start a new post series called interesting blogs.
-
I just want to save sites that I find on the web into a nice journal format.
-
It doesn’t necessary mean that I’ll subscribe to them using RSS, but can be a cool new tag in my bookmarks.
2023.11.20.
Advanced outline post format
-
I created a more advanced outline post format for my Bike based posts.
-
New entries will use a new
bike-outlineStimulius controller which I originally created for my Zettelkasten, so I can have basic outline capabilities for Markdown lists. -
It gets the post content and adds toggles to each outline row, so I can open and close them.
-
It also uses block IDs as row links, so each outline row can be linked independently.
-
I don’t use Bike outline IDs, but generate them on-the-fly using checksums instead.
-
This will change as I update the content, but it’s fine.
-
Testing interstitial journal importing
-
I’m just testing my blog post saving shortcut for my TaskPaper interstitial journal.
-
I’m creating more rows, just for testing.
-
This one is a child row of the previous one.
-
This one is a child row as well.
-
-
2023.10.30.
-
I don’t really care about the outline display now, because I exported it into Bike.
-
I can collapse, expand, and format it anyway I want.
-
Also, adding new rows/zettels is way easier this way, so I’ll create an export shortcut to Markdown and leave it like that for now.
-
Follow-up on 09:58.
-
Also, what if I migrate my outlining workflow to Bike and generate the outline from that file?
-
It is already an HTML structure and the workflow of linking zettels and inserting them into the outline is easier on my Mac than the iPad, because it has a bigger display.
-
-
This would mean that the outline can link to the actual file in The Archive locally, which can be replaced with a
[[wikilink]]when generating the outline from the Bike HTML.-
I can even do this using Shortcuts, there is no need for Ruby scripting.
-
-
Today’s project is to write a script which generates the Zettelkasten Outline page automatically, since I have zettel IDs present with the structure in note slugs.
-
I also want to make everything collapsed under level 3.
2023.10.29.
Follow-up on “Publish daily notes to my Zettelkasten from Bike”
-
Previously
-
I created a shortcut which can export the current Bike selection to a new Markdown file in my Zettelkasten.
-
It doesn’t sync like my publish script does with WordPress, but it was easier to implement, since copy and paste between Drafts and Bike works pretty well.
-
The shortcut just cleans up the text and sets the title if it’s needed.
-
Otherwise it will create a headless zettel.
-
-
At the end it opens the note in The Archive app where I can edit it, or publish it using Git.
-
This shortcut actually uses the following apps.
-
Keyboard Maestro to copy and paste the text from Bike to Drafts.
-
Shortcuts to clean-up the Markdown output.
-
Then Drafts to create a new Markdown file in my Zettelkasten.
-
-
-
-
In the video Archive complains about the “writing test”.
-
It’s not related to the shortcut.
-
Shortcut: Open Mastodon Posts on Micro.blog
-
I’m spending my time today to integrate Micro.blog into my workflow.
-
I also used Micro.blog to reply Mastodon posts a couple of times before.
-
I follow people using RSS on Mastodon.
-
I don’t have a Mastodon account, and don’t plan to create one.
-
Replying to their posts from my RSS reader sucks, since I have to search for them on Micro.blog, type their username, find the post, then I can press the Reply button.
-
-
There should be a better way to find Mastodon posts on Micro.blog.
-
I created a shortcut which seems to work most of the time.
Publish daily notes to my Zettelkasten from Bike
-
I’m tinkering with the idea of using my Bike journal to publish to my Zettelkasten directly.
-
I don’t use month based files anymore in Bike, I create a new outline for each day.
-
My Zettelkasten is a Jekyll based site, so I have to work with Markdown content.
-
It would be nice if I could convert these notes to Markdown files, then publish them to my Zettelkasten site directly.
-
I found this project which does exactly this.
-
-
In theory, I would use my publish script to manage the Zettelkasten daily notes in the same pipeline as my WordPress posts.
-
Daily notes would be pre-filtered though.
-
I just export notes with the
ZETTELmarker only. -
I have to create a new Bike document for each entry before converting it to Markdown because I want to have separate notes for each entry, not just one big daily note.
-
-
I could use a daily Markdown file and keep that open in The Archive app, but I want to use Bike for this, because it is the best thinking and outliner tool.
-
Also I’m already writing my journal in Bike. I don’t want to have another app.
-
-
As an interim solution, I created a Keyboard Maestro macro which copies and pastes the current entry into Drafts (and also converts it to Markdown), where I can post it manually.
2023.08.09.
Bike row types
-
The latest release of Bike just added row types which makes it way more useful.
-
Here’s a video on how this feature works.
-
I have some projects which use TaskPaper for project support, but I’ll starting using Bike more for.
-
Thanks to the new “task” row type, it’s quite an easy switch.
-
2023.04.07.
Adding Bike Shortcuts integration to my publishing setup
-
Previously…
-
I created two new shortcuts which are helping me to start to write a new post from Bike.
-
The first one called “Open Decoding File”, which opens (and optionally creates) the current month’s file.
-
I have monthly files, because of how my publishing script works.
-
It publishes every post from the currently opened Bike file, so I don’t want to keep the same long outline around for blogging.
-
It regenerates each post every time I’m adding a new one.
-
If there is a breaking change in the system, I can archive old files and just start a new one.
-
-
-
The second one just inserts today’s date into the top, with an “
DRAFT” block which can be used to start writing a new post.-
I added a Keyboard Maestro macro to run this one from Bike.
-
I can press
⇧⌥⌘Tto add a new date block on the top.
-
-
-
These shortcuts are using the Shortcuts integration which is available in the preview version.
-
Here’s a demo video.
2023.02.01.
This is a test
-
I’m just testing Hookmark integration with my Bike blogging script.
-
Update
-
So now I can…
-
Blog freely in Bike using a new outline for each month.
-
I can keep posts private using the SKIP keyword.
-
Or I can publish them on the blog by adding a timestamp.
-
-
-
I removed embedding the permalink into the root node. Instead I use Hookmark to navigate between the post and the Bike node.
2023.01.31.
Replacing Craft with Bike as a thinking tool
-
One of the best features of Craft is daily
pagesnotes, which can be used as a starting point for many ideas and drafts. -
I’m thinking of giving Bike a go as a daily logging app.
-
Still, I like Bike better because there is so much power behind this simple app.
-
I can automate things around my notes using standard Apple Script.
-
I can parse Bike files using Ruby and Nokogiri.
-
It can link to other parts of a document, even link to other rows in other Bike files.
-
One of the best things about using Bike as my daily logging tool is that I can write blogposts inline and post them instantly.
-
I can’t do that with Craft.
-
-
-
Craft is excellent for writing documents, so I’m not getting rid of it, but as a thinking tool, I like Bike better.
-
I can consider Bike as a starting point for everything I do creatively.
-
Enhanced with Hookmark, I can even start a new anything and still go back to the source.
-
I can continue a line of thought in a different app, like TaskPaper, which can be better for the task at hand.
-
-
Previously
2023.01.30.
Posting digital garden seedlings from Bike
-
I added a way to post digital garden seedlings to the blog.
-
What are seedlings?
-
Seedlings are half-done articles/notes kept in a digital garden.
-
They are like drafts, but we keep them public because not every one of them will be finalized.
-
I can also use seedlings to privately reply to people using my blog and send them the link.
-
Seedlings are entirely hidden, but you can find them if you know their URL.
-
-
The goal
-
The goal of my Zettelkasten is to develop my notes into posts I publish here.
-
I’m migrating my Zettelkasten notes from Craft into Bike because it’s more open, and I can do fun things with it, like post directly from it to my blog.
-
-
Posting seedlings from Bike
-
There are note branches in my Zettelkasten, which can be migrated to a seedling, so I can start working on it.
-
I extract these notes into separate files, naming them using their number from my Zettelkasten.
-
I can invoke a simple Ruby script, which is going to prepare and post to my blog.
-
The script also links them using Hookmark, so I can switch back and forth between writing the post and previewing it.
-
-
Demo
-
Previously
2023.01.25.
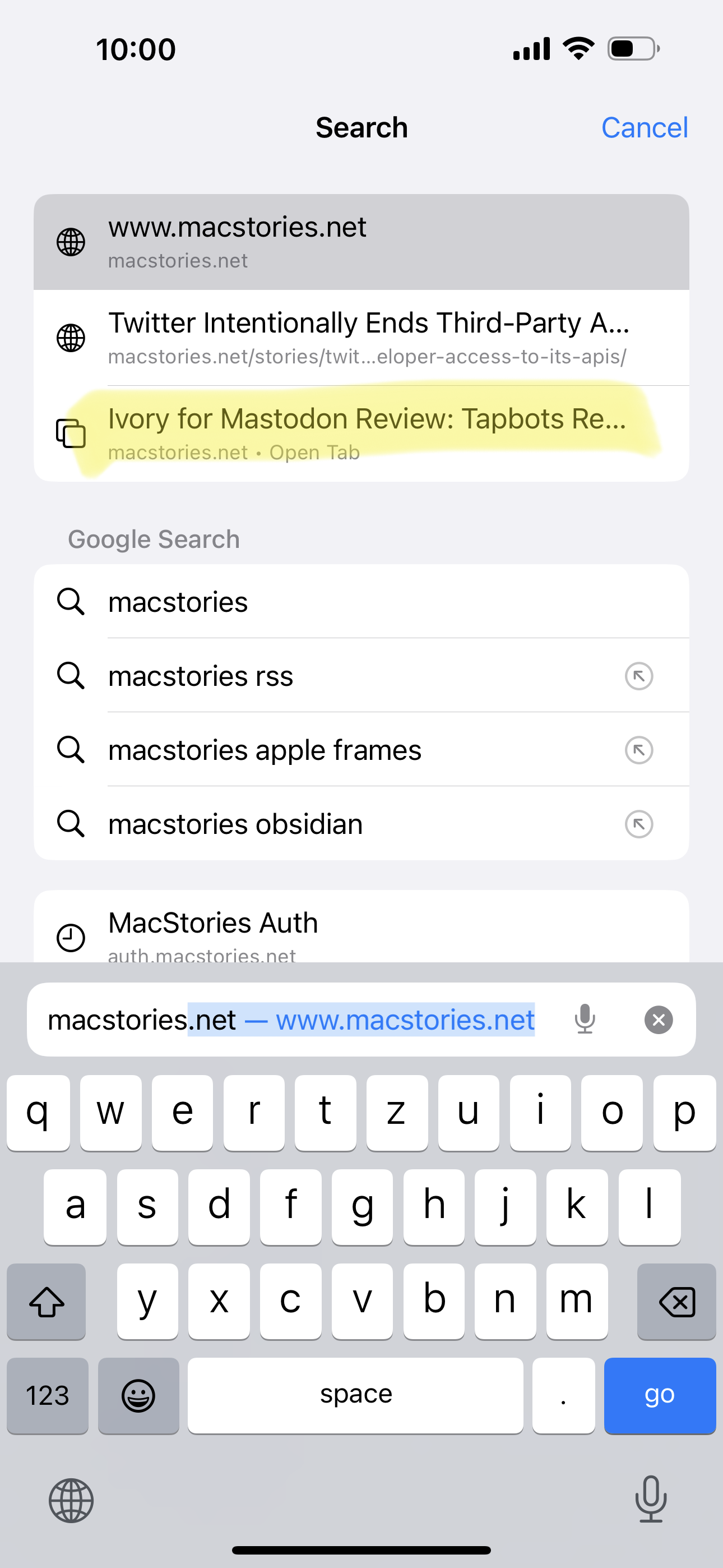
Excellent app, but you can switch tabs from the keyboard in Safari by focusing on the URL bar and typing the tab’s name. Safari will offer you to switch to a matched tab.
It works on iOS and macOS too.

2022.12.26.
Downloading YouTube videos with DEVONthink
-
How I download YouTube videos into DEVONthink automatically.
-
1. While browsing YouTube or checking my subscriptions from Reeder, I can save videos to my Decoding playlist.
-
2. By subscribing to the channel using its hidden RSS feed from DEVONthink, I can get saved videos into my Decoding database.
-
3. DEVONthink watches this RSS feed via a smart rule and downloads videos using
yt-dlp.-
Here’s a screenshot of the rule and the attached script.
-
I use
yt-dlpbecause it’s faster than youtube-dl lately. -
I use a custom “Seen” field to mark videos in the RSS feed as downloaded, so the script downloads them only once.
-
-
4. The script saves videos into my inbox folder at
~/Library/Application Support/DEVONthink 3/Inbox, which automatically gets imported by DEVONthink. -
5. From here, I can organize downloaded videos, start watching them and take notes.
-